WWDC 23 Swift Student Challenge
有幸在高中就参与过 WWDC 20 的 SSC,可惜当时课余时间并不充裕导致作品的质量并不理想,
如今,再战 WWDC 23 SSC 😋
话又说回来,要不是官网宣布 WWDC 23 的时间并发布了 SSC 活动,我都差点忘记了😂
但是,我已不是三年前的我,这次的制作周期非常紧凑,也比较顺利,同时,相对来说也比较满意。
时光倒流(3月30日)
早晨起来,瞄了一眼手表,我去…WWDC 23 定档了!!
非常激动,也很开心(完全不记得有 SSC),点开官网,习惯性地翻了翻,
诶,SSC!!!还没准备怎么办?(我顿时愣住了,立马开始找灵感)
很快啊,有灵感了!!🤭
以上都是废话,你可以不看(好像说的有点晚了😂)
灵感
SSC 是让学生爱好者们使用极具创新的方法来展现自己的 ideas,
使用 Playgrounds 提交作品,支持较新的 SDK,因此使用新的框架也能体现出对开发团队的支持(油管上听来的)
首先想到的就是 Swift Charts。
图表可以用在数据可视化,但是哪来那么多的数据呢?并且所有的核心要点要在三分钟之内被展现出来。
我突然想起了高数中的「泰勒展开式」,无限趋近的概念可以非常轻松的通过图表的可视化来展现。
又想起了上学期 C 语言课程中让我们实现 π 的计算。
因此,本次 SSC 的主题就定为了「使用 Swift Charts 来展现 π 的计算过程」,利用图表可视化展现出无限趋近的概念。
Playground 设计
我希望向各位评委展现出我“高超”的 SwiftUI 本领,从布局到神奇移动,再到创新的交互,最后到动画设计与控制。
我不仅希望我的内容能够吸引评委,也希望我制作的动画能够让评委们感受到我对 SwiftUI 的热爱。
因此,我设计了6个分页。
- 欢迎页:展示 Playground 的主题、动态图标

- 目录页:展示神奇移动效果(有点为了神奇移动而神奇移动的感觉🤔)

- 简单思考页:展示创新点:刮刮卡

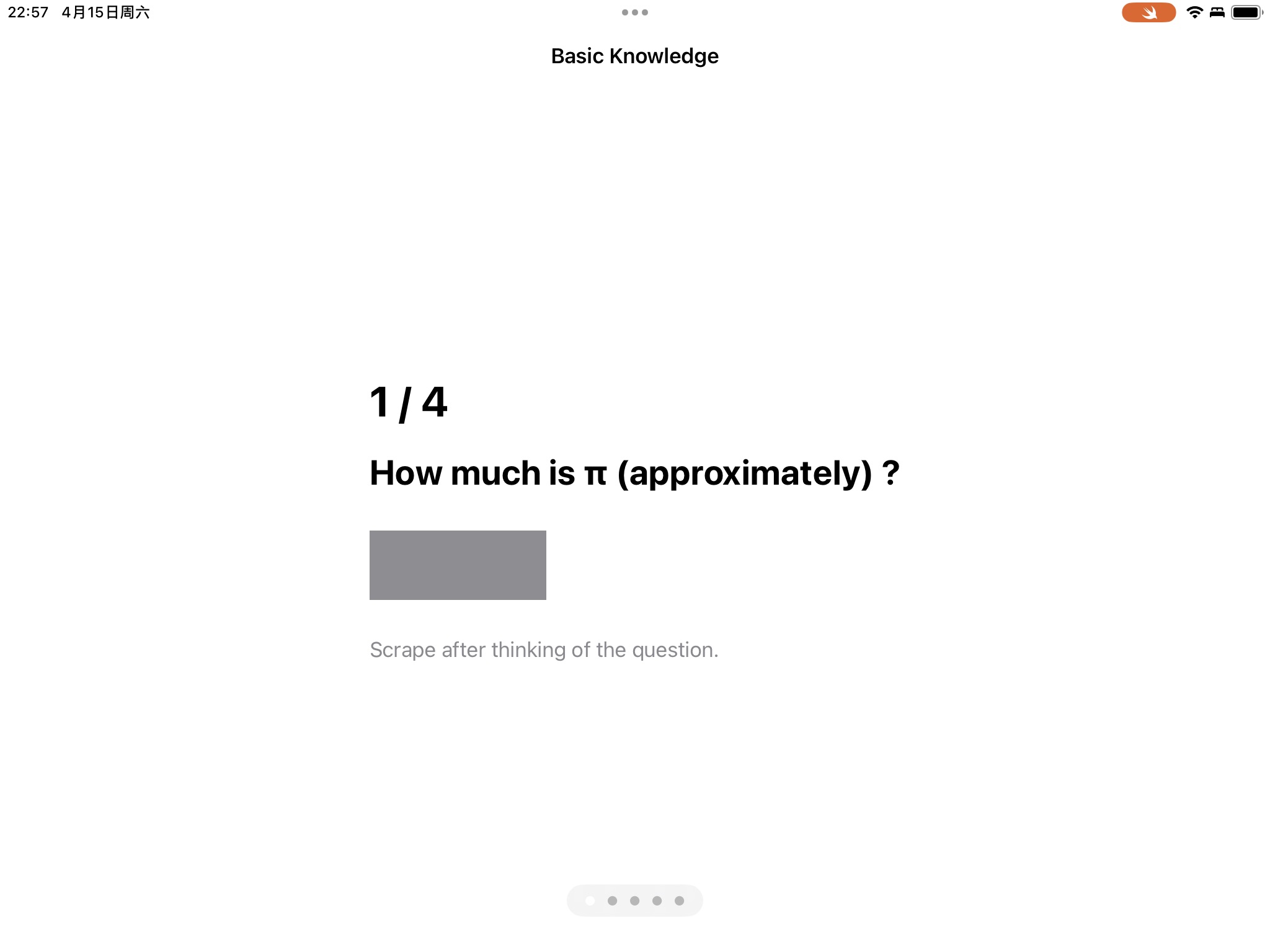
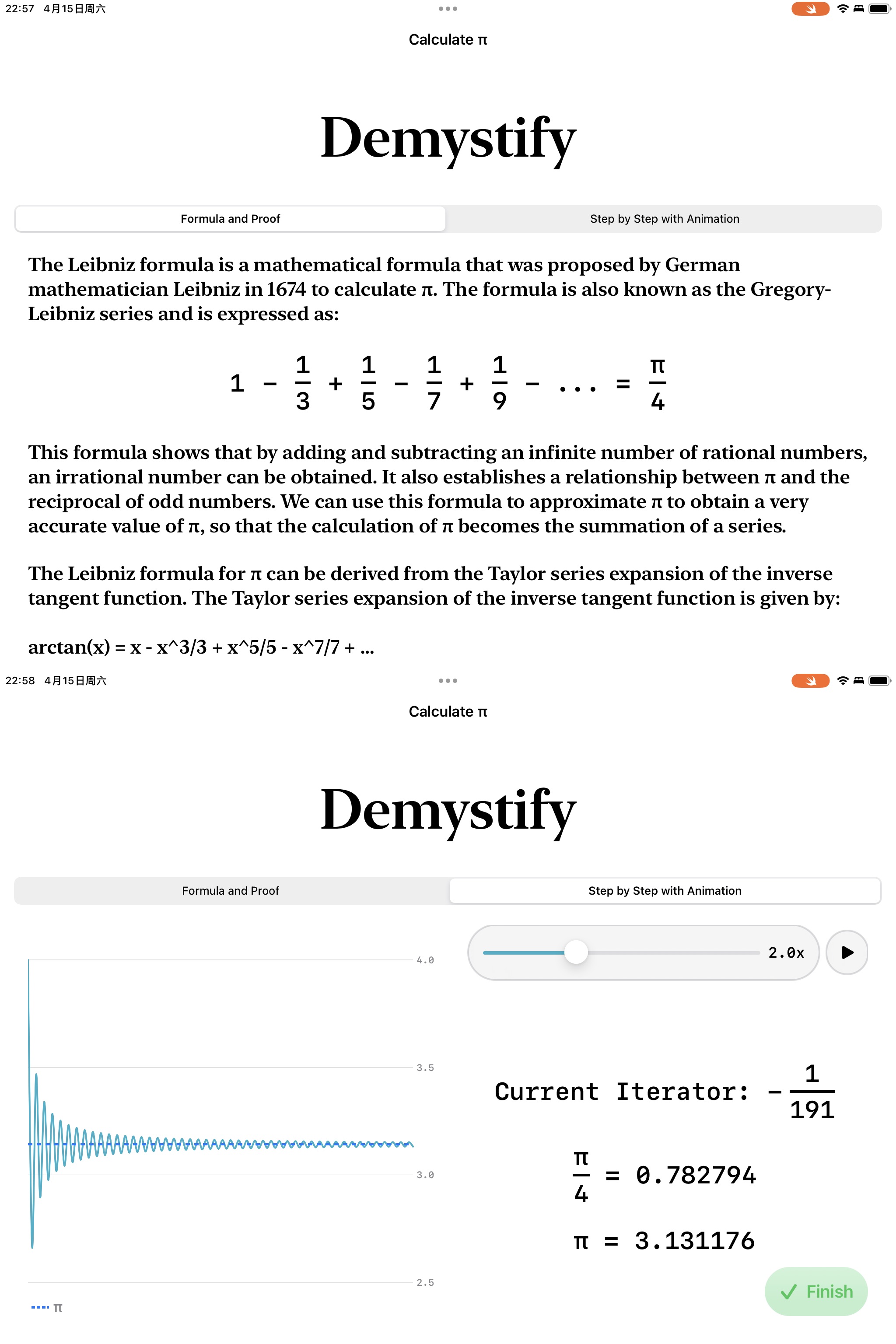
- 原理展示页:展示核心要点,Swift Charts、动画控制

- 回顾页:启发来源于之前获奖作品,为了和结束页动画配合。

- 结束页:展示动态图标和五彩纸屑效果(没错,就是 iMessage 中的五彩纸屑,用 Canvas 完美复刻了一个)

写在最后
如果最终获奖了,Playground 中所有的源码我会开源在 GitHub:WWDC 23 SSC
5月10号之后链接还显示 404,就是很遗憾没获奖,再接再厉 🥹
五彩纸屑效果我在过年那会儿就已经写好并放在 GitHub 开源了,如果你有兴趣可以去研究下实现原理。
WWDC 23 Swift Student Challenge
https://liyanan2004.github.io/wwdc-23-swift-student-challenge/